Light Mode
Featured products - Style 1
Featured products list, which is a pre-defined component, is a collection created in a specific design to draw customers' attention to see a certain collection of products primarily.
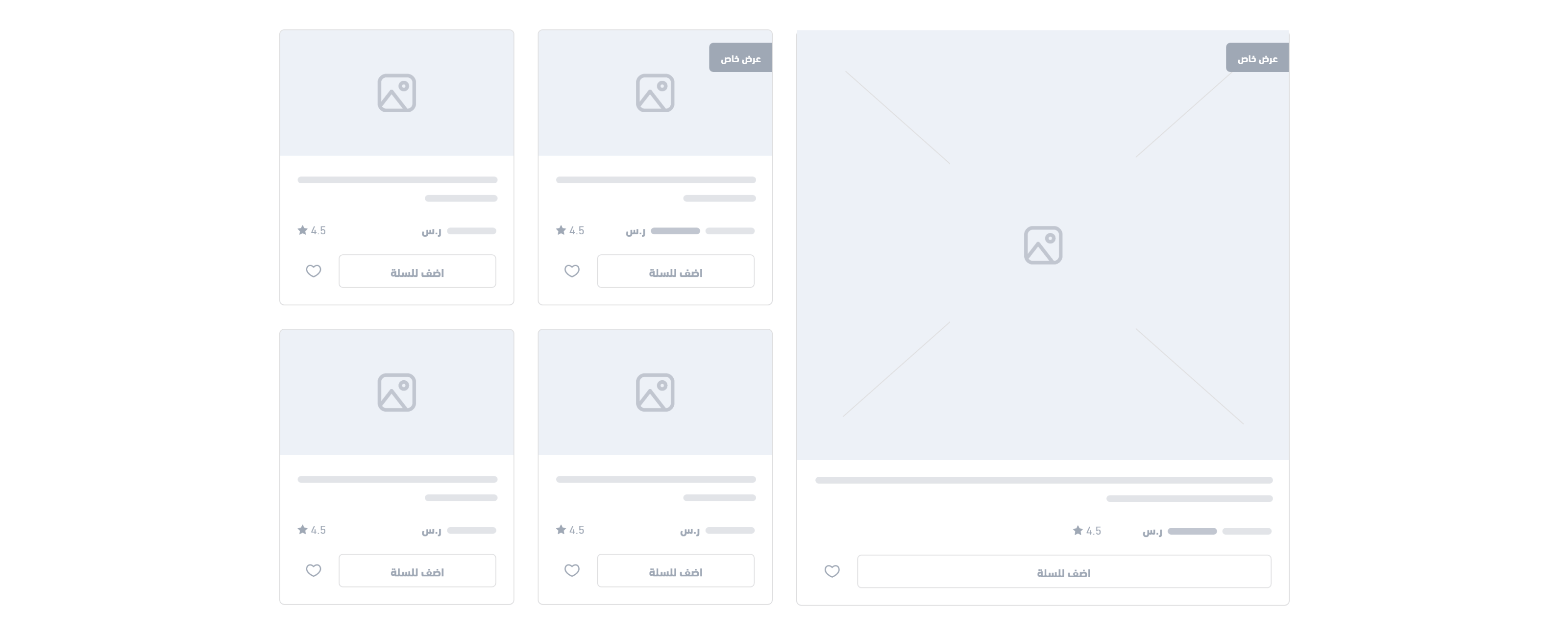
Twilight comes with three pre-styled featured products components, and this is the style-1 component.
Following is the location of this component.
└── src
├── views
├── components
| ├── home
| | ...
| | ├── featured-products-style1.twig
...
Example

Variables
Usage
In general, this pre-styled featured products component starts with checking if there is a main product to display in bigger size:
{% if main_product %}
<div class="product-feature">
<div>
<h2>{{ main_product.title }}</h2>
</div>
<a href="{{ product.url }}">
<img src="{{ product.image.url }}" alt="{{ product.image.alt }}"/>
{% if product.promotion_title %} {{ product.promotion_title }} {% endif %}
</a>
<h3>
<a href="{{ product.url }}">{{ product.name }}</a>
</h3>
{% if product.on_sale %}
<div>
<h4>{{ product.sale_price|money }}</h4>
{{ product.regular_price|money }}
</div>
{% else %}
<h4>{{ product.price|money }}</h4>
{% endif %}
<salla-add-product-button product-id="{{ main_product.id }}"
product-status="{{ main_product.status }}"
product-type="{{ main_product.type }}">
</salla-add-product-button>
</div>
{% endif %}
After that, the component list the rest products as pre a pre-defined style. Developer has the option to edit that style.
{% for section in items %}
<h2>{{ section.title }}</h2>
<div class="products-section">
{% for product in section.products %}
<div class="product-item">
<a href="{{ product.url }}">
<img src="{{ product.image.url }}" alt="{{ product.image.alt }}"/>
{% if product.promotion_title %} {{ product.promotion_title }}
{% endif %}
</a>
<h3>
<a href="{{ product.url }}">{{ product.name }}</a>
</h3>
{% if product.on_sale %}
<div>
<h4>{{ product.sale_price|money }}</h4>
{{ product.regular_price|money }}
</div>
{% else %}
<h4>{{ product.price|money }}</h4>
{% endif %}
<salla-add-product-button product-id="{{ product.id }}"
product-status="{{ product.status }}"
product-type="{{ product.type }}">
</salla-add-product-button>
</div>
{% endfor %}
</div>
{% endfor %}
Last modified: 10 months ago
