[lightMode]
Product Availability
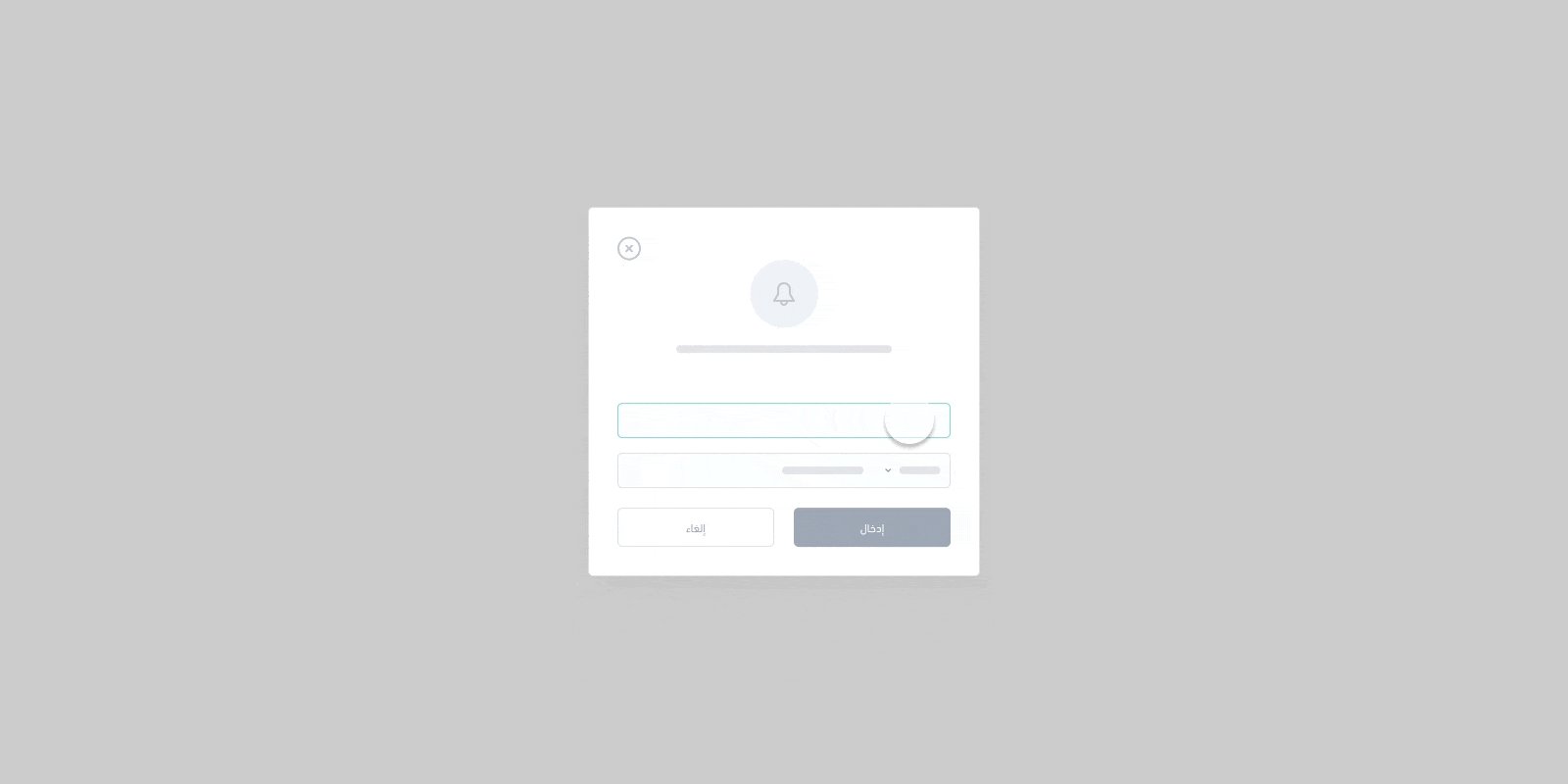
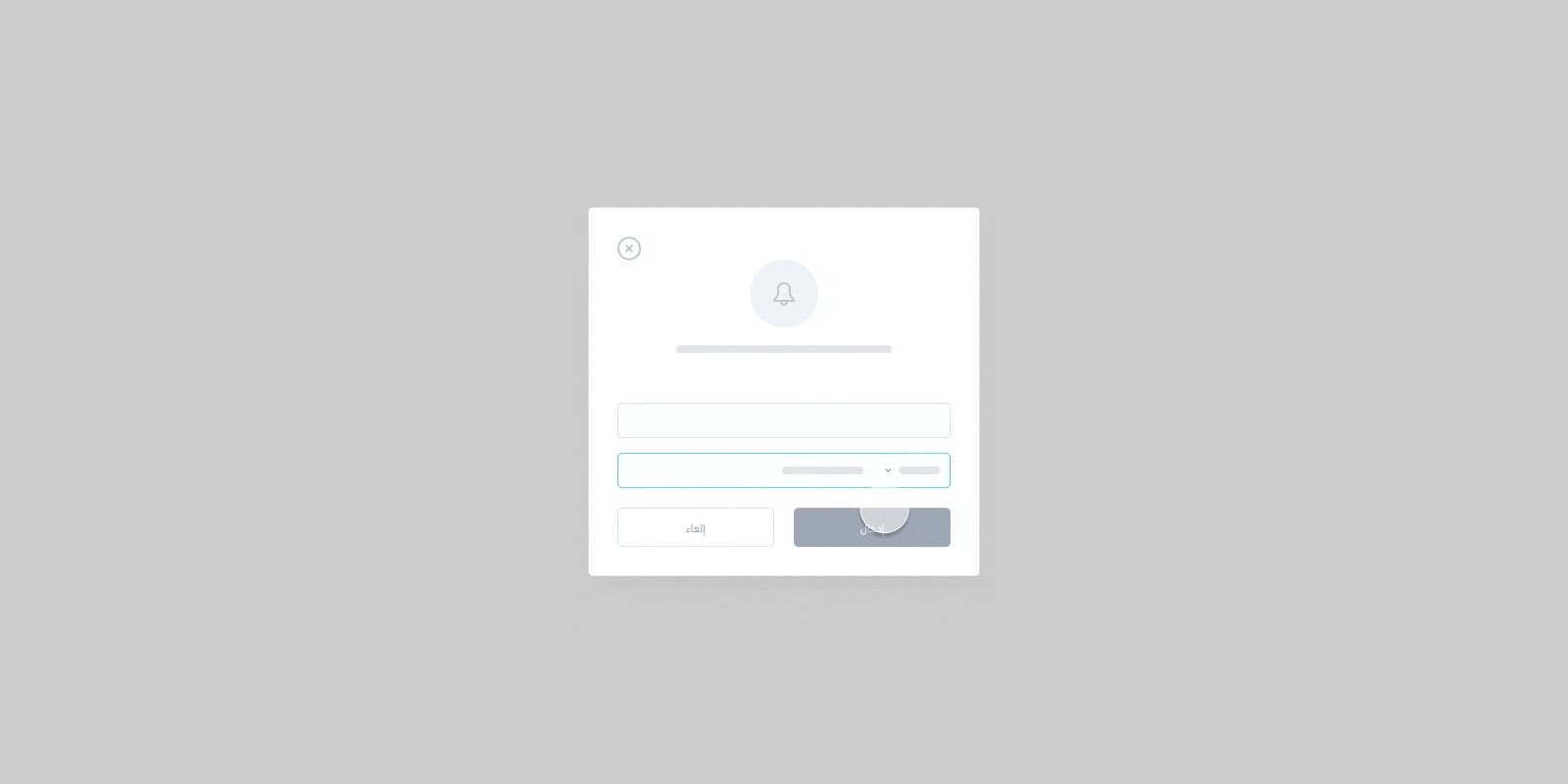
The <salla-product-availability> web component is to show the "Notify availability" option as a button for the registered customer, while prompting unregistered merchants to input their phone number/email to be added to the notification list. It consists of a Modal activated by the Button component and that can be customized using the properties' parameters available.
:::tip[Note]
Available API Endpoints for the Product Availability component is:
Example

Usage
<!-- Product Availability Modal with SMS & Mobile for unsubscribed users -->
<salla-product-availability
product-id="12345"
channels="sms,email"
is-subscribed="false">
</salla-product-availability>
<!-- Product Availability for subscribed users -->
<salla-product-availability product-id="12345" is-subscribed="true"></salla-product-availability>
This JS web component can be targeted for styling by its .s-product-availability class. Following is a complete source code for customizing this component:
.s-product-availability {
&-wrap {
}
&-subscribed {
}
&-subs-icon {
}
&-body {
}
&-label {
}
&-input {
}
&-footer {
}
&-footer-btn {
}
&-error-msg {
}
}
:::tip[Tip]is-subscribed boolean variable manipulates the status of the Product Availability Component.
:::
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
| Channels | channels |
Available notification channels | "email" | "sms" | "sms,email" |
undefined |
| Is Subscribed | is-subscribed |
Whether or not the current user subscribed to the notification channel | boolean |
'false' |
| Product ID | product-id |
Product ID under which the merchant can sign up for an availability notice | number |
salla.config.get('page.id') |
[updatedIn] 4 months ago
Example
Usage
Properties
