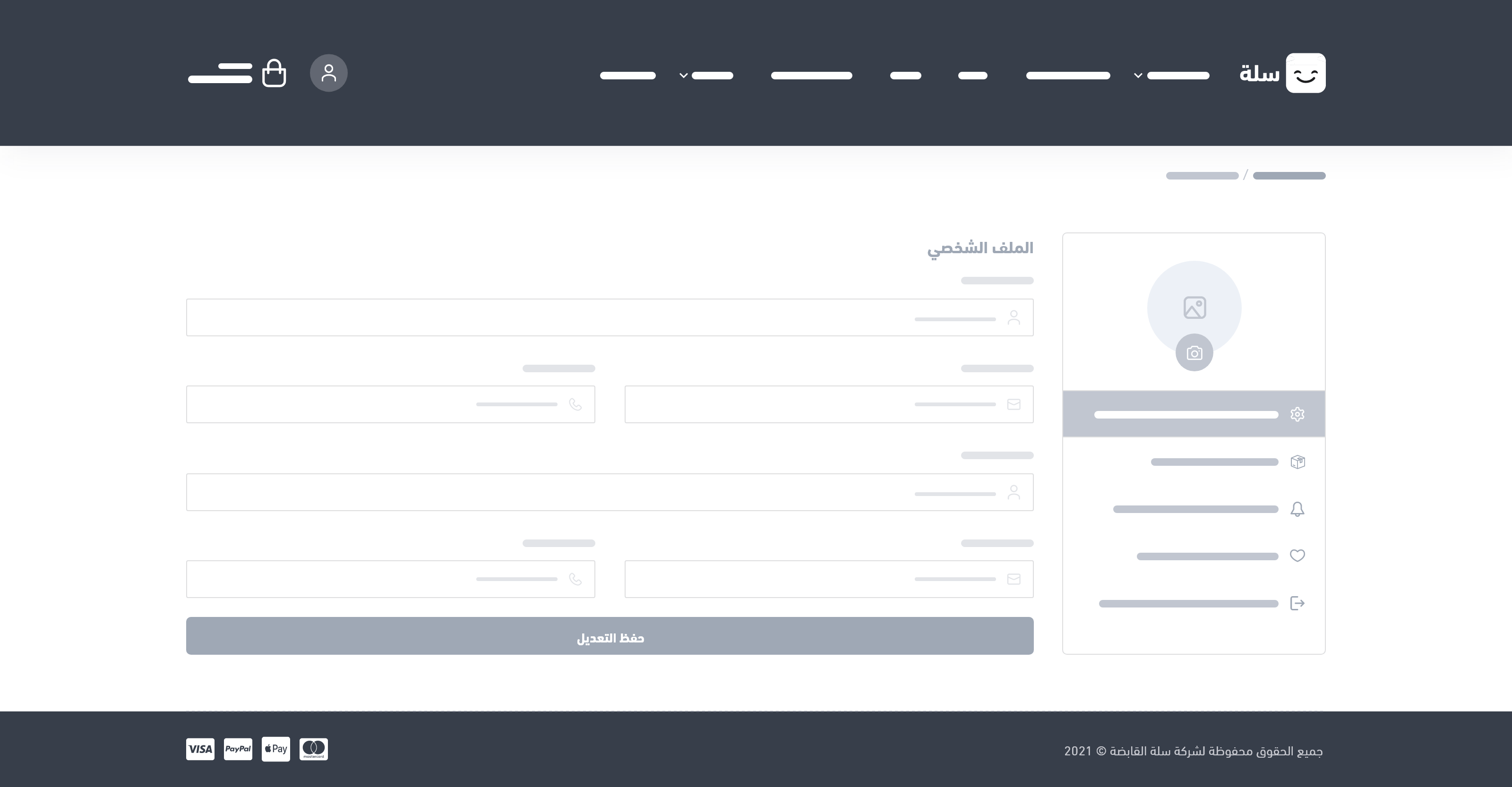
Profile
This profile template page is for the customer's profile, which is utilised to show customer-related information including, name, email and phone number. The customer can also modify and update their information on this page.
└── src
├── views
| ├── pages
| | ├── customer
| | | ...
| | | ├── profile.twig
...
Example

Variables
Components
This page extends the default layout master.twig, and accordingly, it takes the unified look-and-feel. For example, all of the header's and footer's components will be added automatically to this page.
JS Web Components
Customer's Profile page may include the following JS Web Components, which are ready-made designs and style-sets of web components for Salla stores.
- Date Time Picker
<salla-datetime-picker> - Tel Input
<salla-tel-input> - File Upload
<salla-file-upload> - Button
<salla-button> - User Settings
<salla-user-settings> - Verify
<salla-verify>
Hooks
The profile template page calls for the following hooks in order to inject extra information. These hooks are mainly used for processing the user profile <form>. Similarly, to add a submit button to the form, the developer may simply use salla-button component.
{% hook 'customer:profile.form.start' %}
{% hook 'customer:profile.form.fields.start' %}
{% hook 'customer:profile.form.fields.end' %}
{% hook 'customer:profile.form.submit.start' %}
{% hook 'customer:profile.form.submit.end' %}
{% hook 'customer:profile.form.end' %}
Usage
The customer's profile page receives all of the User model information, which is accessible automatically on this page because it's included in the master.twig layout file. This information can be displayed as per the developer's needs. Finally, to verify the form's input, the salla-verify-modal component can be used.
The following is a full example for all of the above.
For example, here we display customer's first name:
<p> Welcome back {{ user.first_name }}! </p>
This page includes a form, by which the customer's profile can be updated. Below is an example for that. Note that the developer may utilize the salla-tel-input component to display the user's mobile field.
<form onsubmit="return salla.form.submit('profile.update')">
<div>
<label for="first-name"> {{ trans('pages.profile.first_name') }} </label>
<input name="first_name" required="" type="text" value="{{ user.first_name }}"/>
</div>
<div>
<label for="last-name"> {{ trans('pages.profile.last_name') }} </label>
<input name="last_name" required="" type="text" value="{{ user.last_name }}"/>
</div>
<div>
<label for="birthday"> {{ trans('pages.profile.birthday') }} </label>
<input name="birthday" required="" type="text" value="{{ user.birthday }}"
placeholder="{{ trans('pages.profile.birthday_placeholder') }}"/>
</div>
<div>
<label for="email"> {{ trans('common.elements.email') }} </label>
<input name="email" required="" type="email" value="{{ user.email }}"/>
</div>
<div>
<label for="gender"> {{ trans('pages.profile.gender') }} </label>
<select name="gender" required="">
<option value="">
{{ trans('pages.profile.gender_placeholder') }}
</option>
<option value="male">{{ trans('pages.profile.male') }}</option>
<option value="female">{{ trans('pages.profile.female') }}</option>
</select>
</div>
<div>
<label for="international-mobile">
{{ trans('common.elements.mobile') }}
</label>
<salla-tel-input mobile="{{ user.mobile }}"></salla-tel-input>
</div>
<salla-button type="submit" loader-position="end" class="w-full">
{{ trans('common.elements.save') }}
</salla-button>
</form>
{# its required in case the customer change his mobile when submit the form #}
<salla-verify-modal></salla-verify-modal>