UI / UX Review
A Merchant's brand identity is greatly influenced by its Theme, which acts as both its interactive and visual public face. The Theme should have a clear direction, strong design elements, and flexibility so that Merchants have total control over the way their brands are perceived.
This balance guarantees that the Theme skillfully handles important elements like layout, typography, art direction, consistency, and user experience (UX) for the customer.
All Themes are mandated to support the following features:
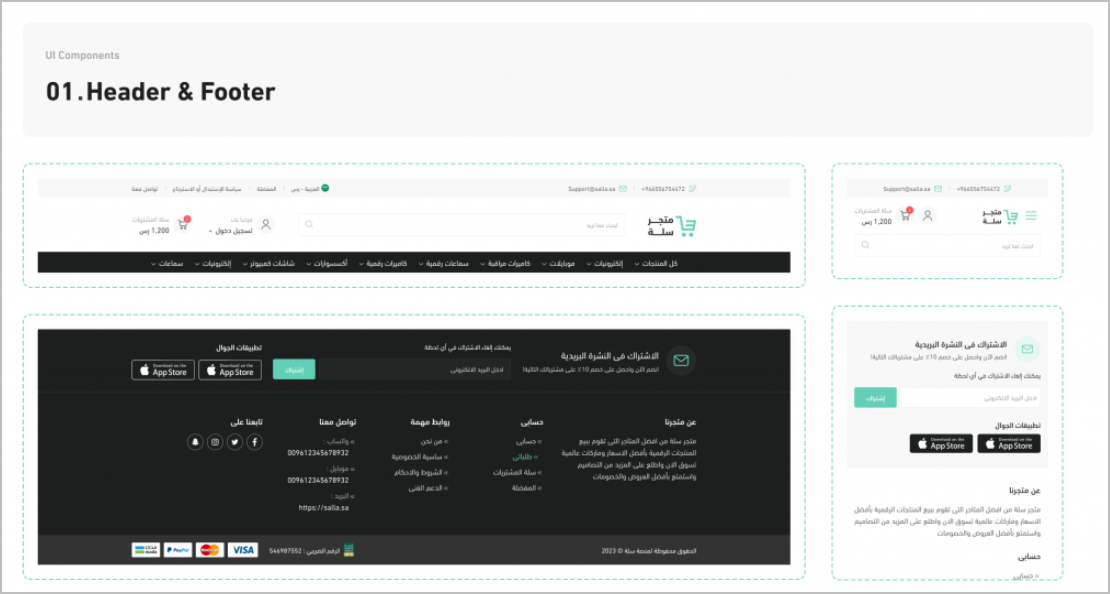
1.0. Theme Header and Footer
These components are used for the Store header and footer and in this section you can show how the developed Theme displays the elements.

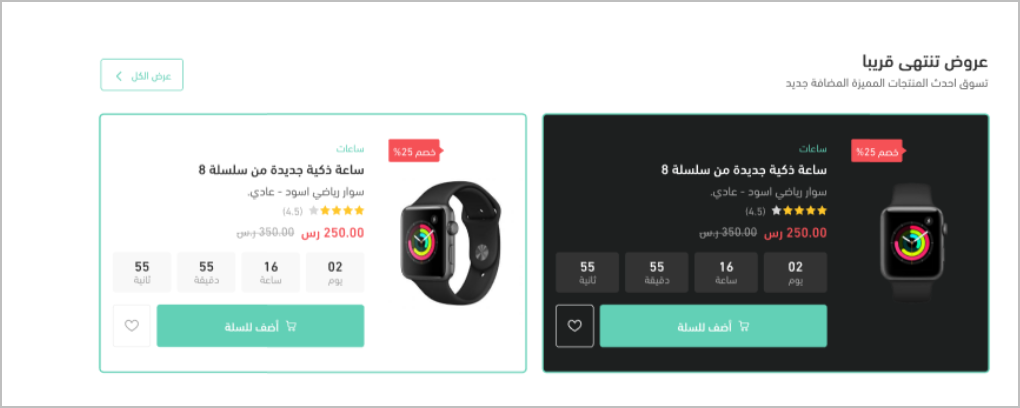
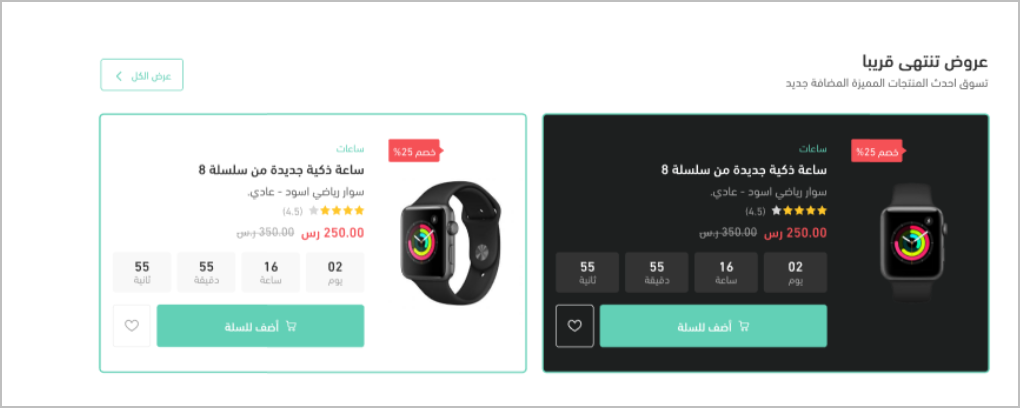
2.0. Theme Custom Design for Product Card
This component shows how the Theme displays the product card. It can demonstrate different modes, like night and day mode, or how the product card looks when an item is out of stock. It helps the Merchant see how the Theme interacts with users in different situations.

3.0. Theme Home Components
The Home Page components section enables you to demonstrate how the Theme showcases the main page components with utmost clarity and visual appeal.
As a developer you can be creative in building as much components as you like, but here is list of all components that needs to be built in you Theme by your style:
This pre-defined component is responsible for showcasing the store features such as payment methods, shipping methods and so on.

- 3.2. Flash Discount Component
This components renders the products that have an offer with a near expiry date

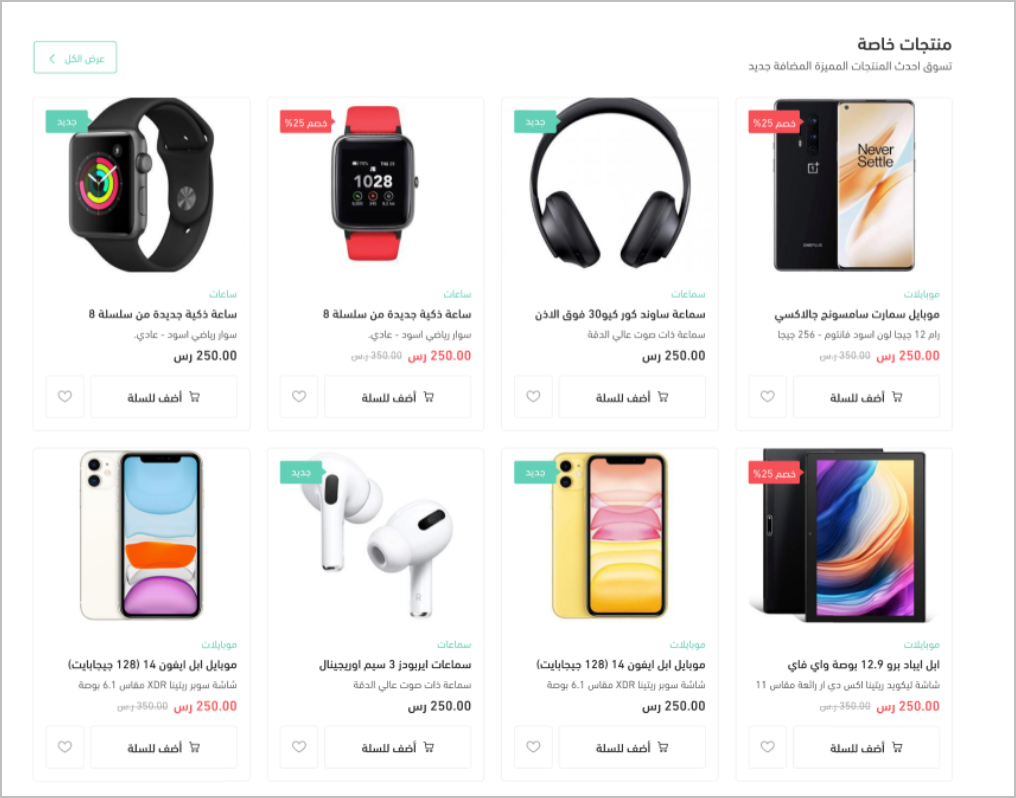
Use this pre-defined component to display a group of products that has no scrolling effect. Their location is fixed.

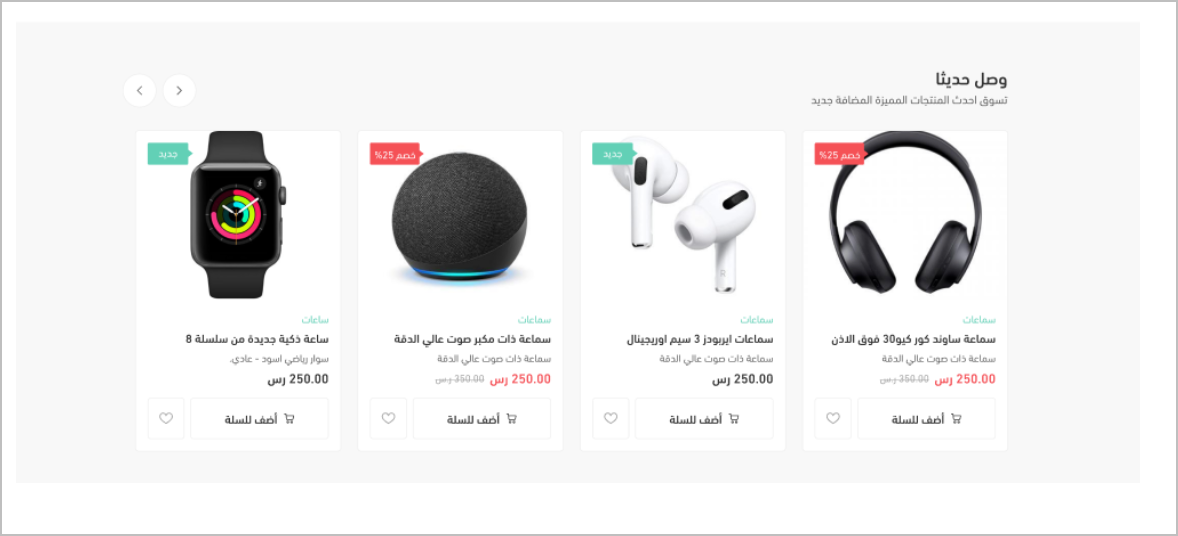
This component comes with many attractive elements to display products for the customers. It has Headings to describe the sections and a swiper slider to list as much products as possible.

Featured products list is a collection created in a specific design to draw customers' attention to see a certain collection of products primarily. This component is a pre-defined component Twilight comes with three pre-styled featured products components, and this is the style-2 component. This style is mixd of tabbed and slider views.

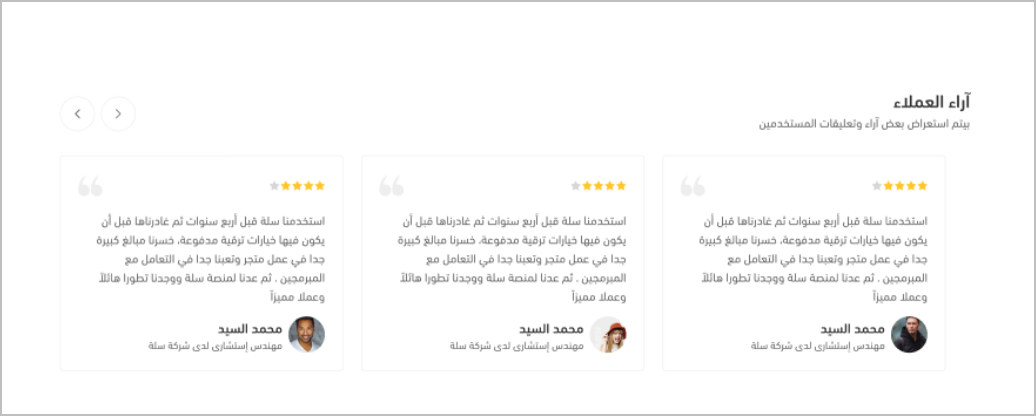
This pre-defined component displays testimonials, which are feedback given by customers. The display order is set as per newest.

The store brands' logos are displayed using this component. Developers may use any design to style it because this is a significant section to draw the customers' attention.

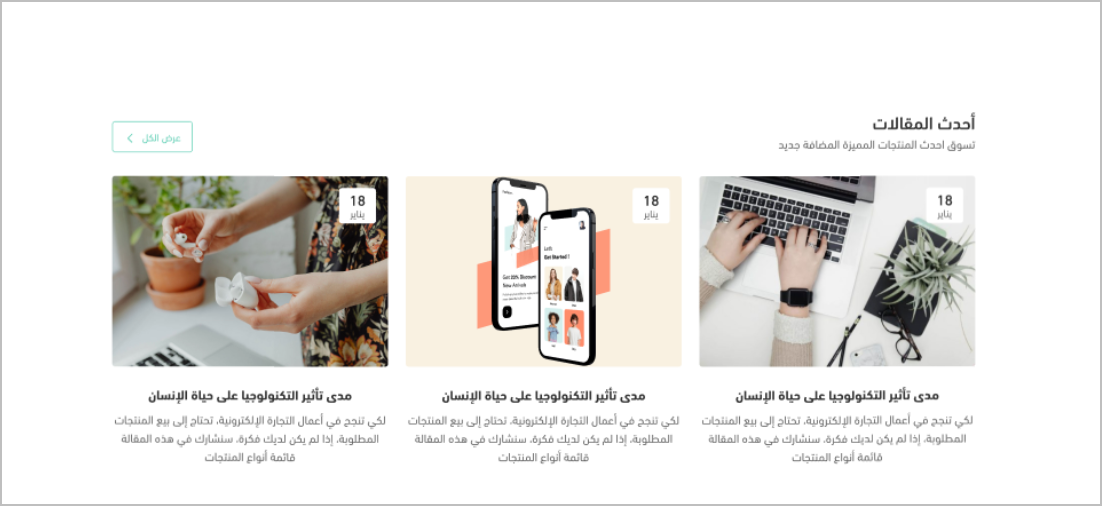
The blog listing page template is used for rendering the list of all of the available blogs' articles. This template will show an excerpt for each blog article along with the article title, summary, image, and author name. The developer has complete control over the appearance of this page.

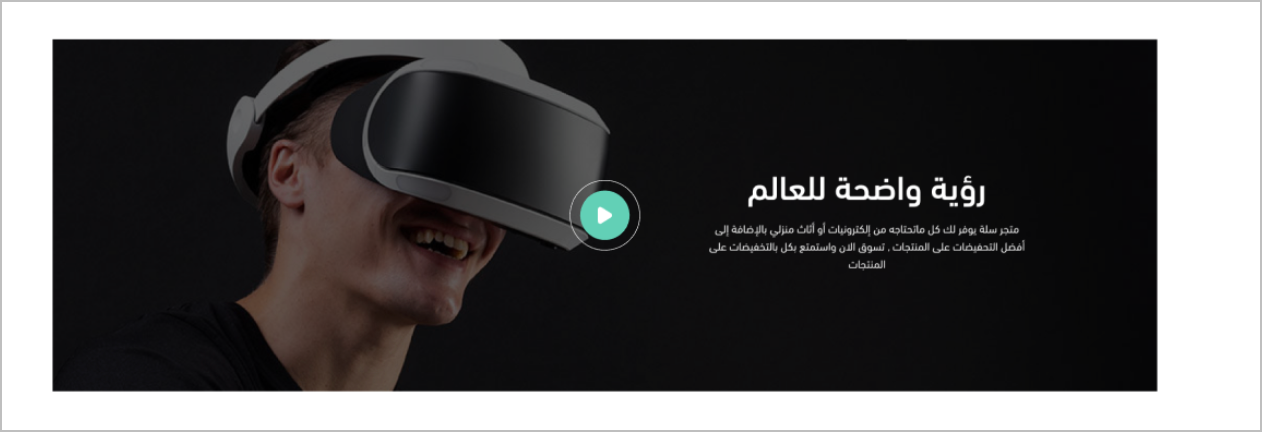
This pre-defined component is responsible for displaying Youtube videos that the developer preselects.

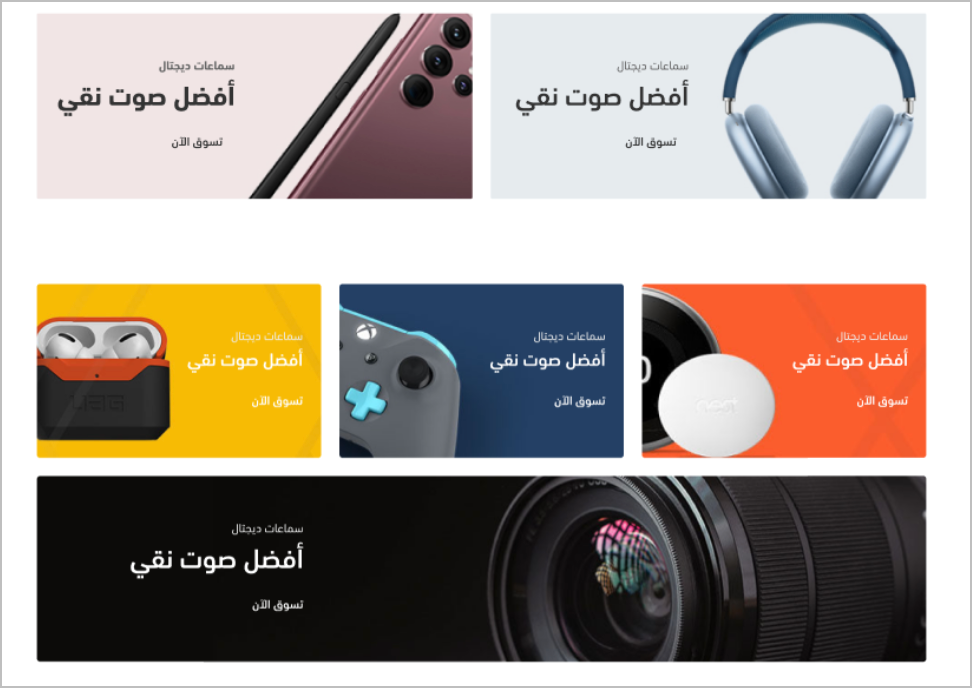
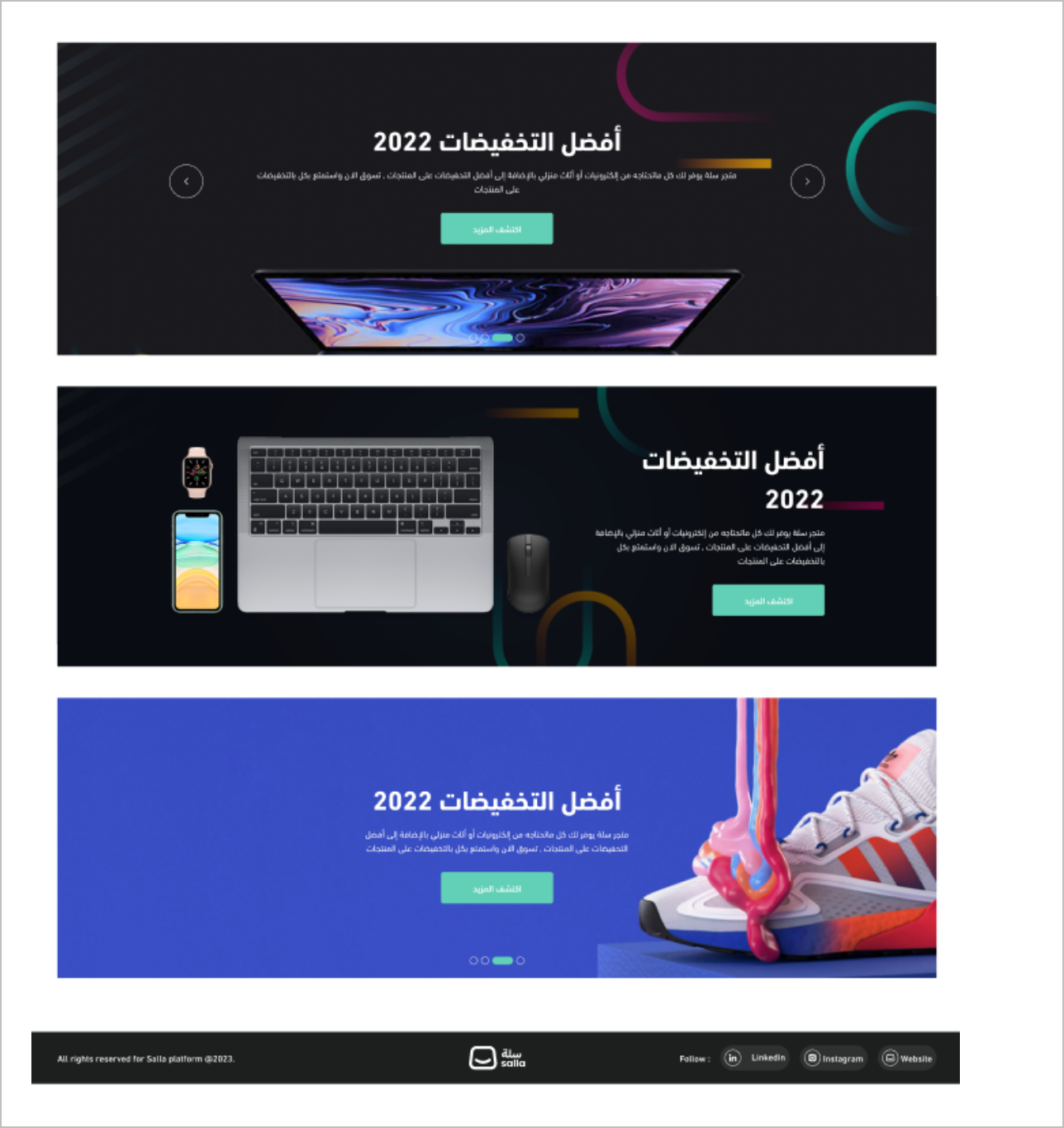
A fixed banner is a pre-defined component which is in charge of displaying a banner that is fixated on the Home Page.

4.0. Theme Page Requirements Review
The Theme contains pages to display the Store information, each page should contain a list of requirements. The following list illustrates each page and its’ requirement:
4.1. Product Page
The Product page must contain the following product information:
4.1.1. Title of product (not abbreviated)
4.1.2. Cost of the product
4.1.3. Product.description: Every product photo has to be seen and presented. The arrangement shouldn't be broken by varying picture ratios.
4.1.4. When the corresponding variation is chosen, variant pictures have to be displayed.
4.1.5. Product pages have to utilise carts.When a shop uses tax-inclusive pricing, taxes included will show as an indicator that taxes are included in the price.
4.1.6. The capacity to choose a value.
4.1.7. An "Add to cart" button, which is frequently inactivated or changed when a sold-out or unavailable variation combination is chosen.
4.1.8. A callback function that updates the sold-out, compare-at-price, and price messages for the version that is presently chosen.
4.1.9. On a page, the first variation that is accessible loads.
4.1.10. Product endorsements
4.1.11. Dynamic checkout buttons, which by default need to be activated
4.1.12. Social Media Sharing: Sharing
4.1.13. Social Media Sharing: A product page should provide sharing options, such as a direct link, Twitter account, or WhatsApp account.
4.1.14. Allow the usage of alternative pictures by Themes so that retailers may link an image to a different version of a product.
4.1.15. Rich product media: Enhance a Theme's product page with rich product media, such YouTube videos, embedded videos, and 3D models.
4.1.16. Requirements for the collection page:
Features of the object collection that need to be output:- a. Title of collection (not abbreviated)
- b. Description of the collection
- c. Picture of the collection
4.1.17. The following characteristics of the product object output must be included in the products when they are shown in a grid or list:
- a. Product title (links to product.url and is not truncated)
- b. Cost of the product
- c. Pictures of products
- d. A minimum of one product-related media item
- e. Product photos with different aspect ratios must not cause the product grid to collapse.
- f. When applicable, the Sale badge is shown.
- g. If there are no goods in a collection, an error message must appear.
4.2. Cart Page Requirements
4.2.1. Cart Page must display details of the items object, including:
- a. Title
- b. Unit price
- c. Image
- d. Final price
- e. Quantity
- f. The cart total_price must be visible.
- g. The cart page must use cart.taxes included to display an indication that taxes are included in the price when a store is using tax-inclusive prices.
- h. Must include a checkout button that submits the cart form.
- i. Must refresh all line items when the quantity is updated to ensure the total updates correctly.
- j. Must provide the ability to change the quantity of each line item.
4.2.2. The Cart Page must support the following features:
- a. Cart notes
- b. Automatic discount codes
- c. Dynamic checkout buttons
5.0 Search Page Requirements
Search page of the Theme should have the following:
- 5.1. Must return a message if there are no search results.
- 5.2. Must have the ability to return different object types (products, blogs, pages). The object_type must be used when displaying
- 5.3. 404 page requirements
- 5.4. Must have a clear message stating that the page wasn't found.
- 5.5. Must have options for how to proceed, such as a search bar or a link to the homepage.
6.0. Customer Page Requirements
Customer page of the Theme should include the following:
- a. First name
- b. Last name
- c. Birthdate
- d. Gender
- e. Delete account
- f. Email
- j. Mobile number
- k. Marketing email option
