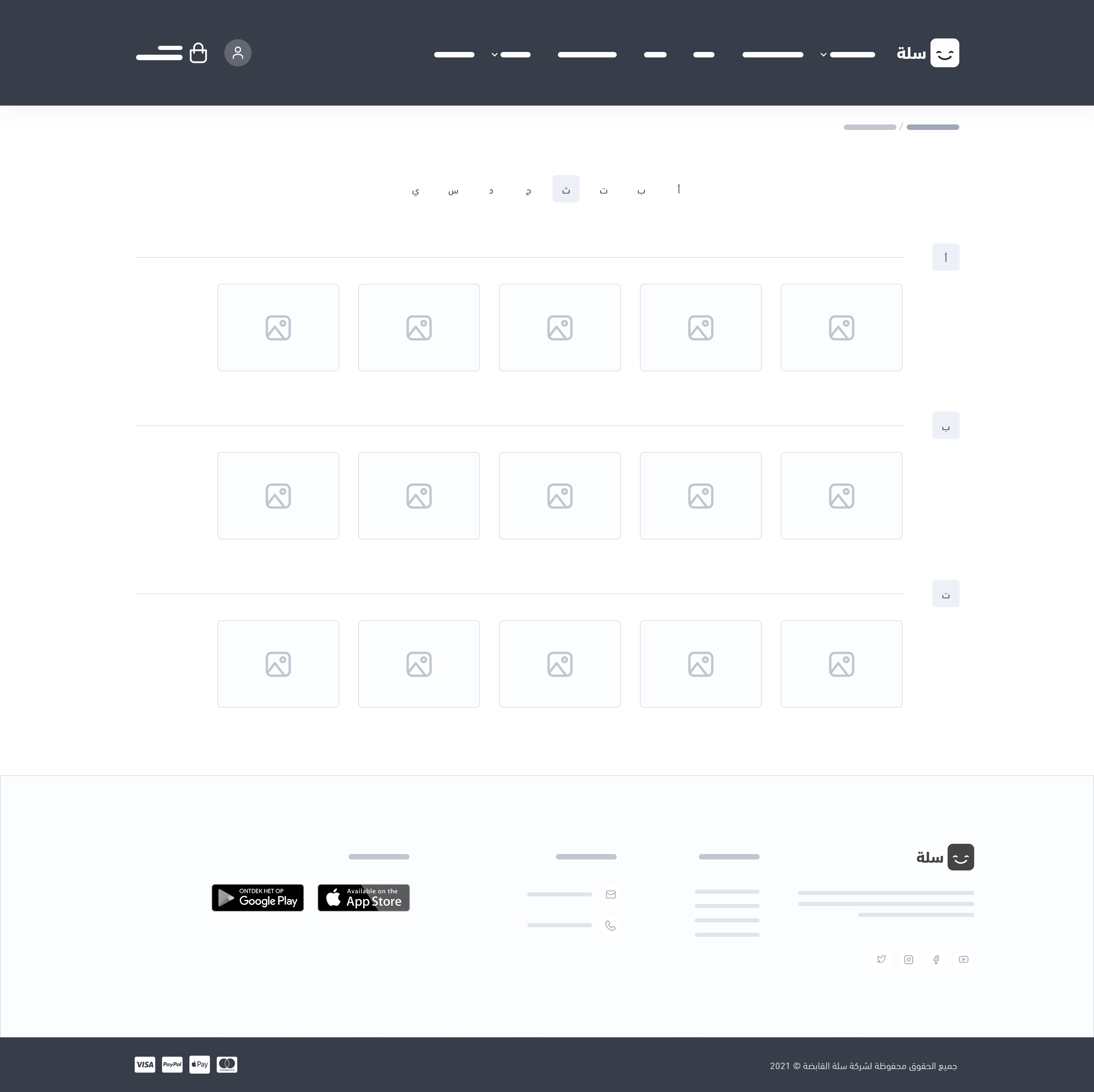
Brands listing
The brand listing page template is used to render the list of all of the available brands in the store. This template shows the list of the alphabet characters, which represent the first characters of each available brand. Then comes the list of the brands' logos for the chosen letter. The developer has complete control over the appearance of this page.
└── src
├── views
├── pages
| ├── brands
| | ├── index.twig
| ...
...
Example

Variables
Components
The category page includes the Breadcrumbs component. Breadcrumbs are a set of links that indicate the current page and its "ancestors" leading back to the site's homepage.
{% component 'header.breadcrumbs' %}
Hooks
The brand listing page template calls for the following hooks in order to inject extra information:
{% hook 'brands:index.items.start' %}
{% hook 'brands:index.items.end' %}
Usage
This page receives the object brands which is a collection grouped by character, for example:
{a:[{'name':'Apple',...}, b:[{'name':'Beek',...},...]}
Each character is for a group of brands that start with that character. Using nested _for-loop statements, the developer can retrive the list of the characters, and for each character, the internal loop can retriv the list of the brands.
For example, brands with the letter "a", would display the brands which names start with the letter "a" such as Apple,Armani, etc...
{% if brands|length %}
{% for char,brandGroup in brands %}
{{ char }}
{% for brand in brandGroup %}
{{ brand.name }}
{% endfor %}
{% endfor %}
{% else %}
{% endif %}
The object page here is used to show the current page deatiles, for example: the page title:
{{ page.title }}
