Preview
preview command in the Salla CLI.📙 What you'll learn
Preview
preview command helps the developer to get a look at the theme in live mode.INFO
an interactive development environment designed by Salla will be launched with the help of
preview command, this command will also automatically handle the process building and deploying the theme to a local server and preview browser during the development process.CAUTION

preview command allows further options to simplify previewing a theme in the development environment:Store Name
Store ID
salla theme preview --store=sweet_store --with-editor --browser=chrome| Options | Description |
|---|---|
--store=<store> | Opens the development browser with a selected demo store. The developer needs to provide the demo store name or ID, which can be retrieved by the command salla store list. If the developer does not provide the name of the demo store, he or she will be asked to select one later. |
--with-editor | Opens the development browser along with an editor for theme customization. The developer will be asked about this option later, in case it was not provided with the previous command. |
--browser=<browser-name> | Opens the development browser using a specific user browser. By default, the user's browser will be "Google Chrome". |
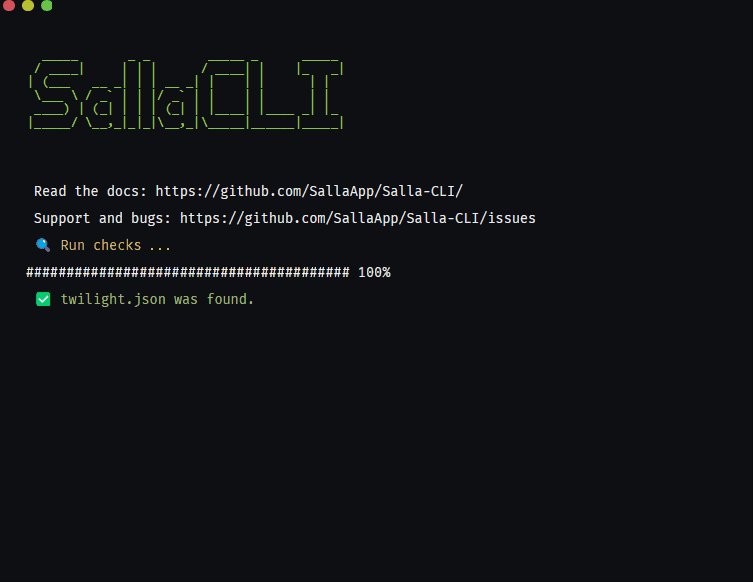
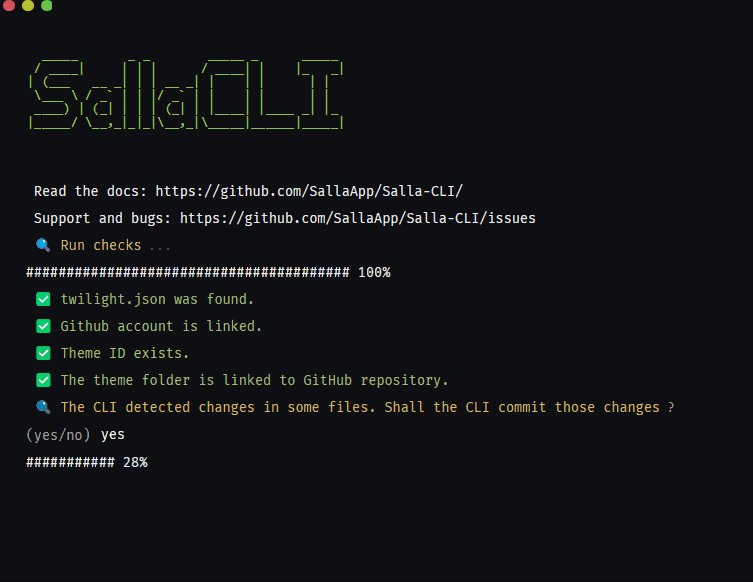
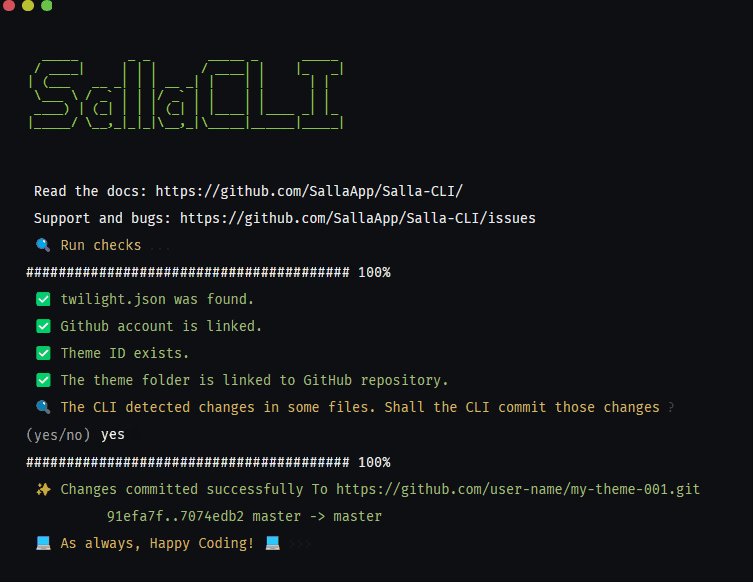
preview command that make it easier to see a preview of the theme in the development environment:preview command will request the developer to commit recent changes to the remote repo file in GitHub. Which is equivalent to the git push command.As a best practice, the developer should accept to commit changes to ensure a smooth preview experience.

✅ Check the network connection.
✅ Reboot the network router in order to get a new IP address.
