Search
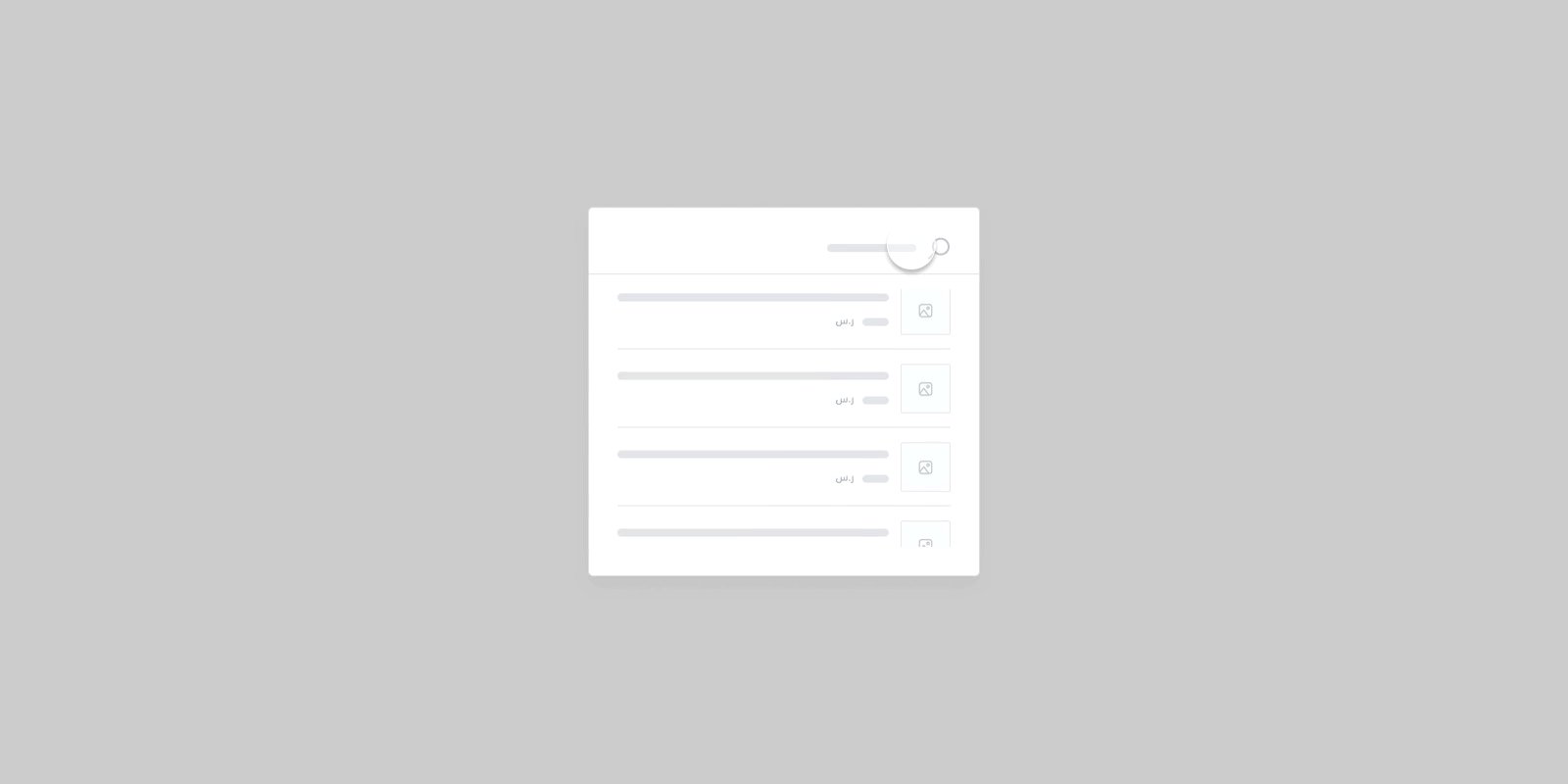
<salla-search> website element shows a search box, field, or bar. Its specific purpose is to accept user input for database searching. It consists of a Modal activated by the Button component, and that can be customized using the slots' parameters available.Note
Example

Usage
HTML
JS
SASS
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
| Height | height | Adjusts the height of the search input Bar | number | '60' |
| Inline | inline | Sets the component display without the pop-up modal window | boolean | 'false' |
| Oval | oval | Creates the Search Bar in an oval shape by adding a border radius to the input | boolean | 'false' |
Slots
slots makes it customizable to modify certain labels, such as product where developers can self-modify labels of name, price, regular_price, and image.| Slot | Description |
|---|---|
product | In the results, the products card outcome is replaced by the following replaceable props: {name}, {price}, {regular_price}, {image}. |
Modified at 2025-03-04 12:54:02
