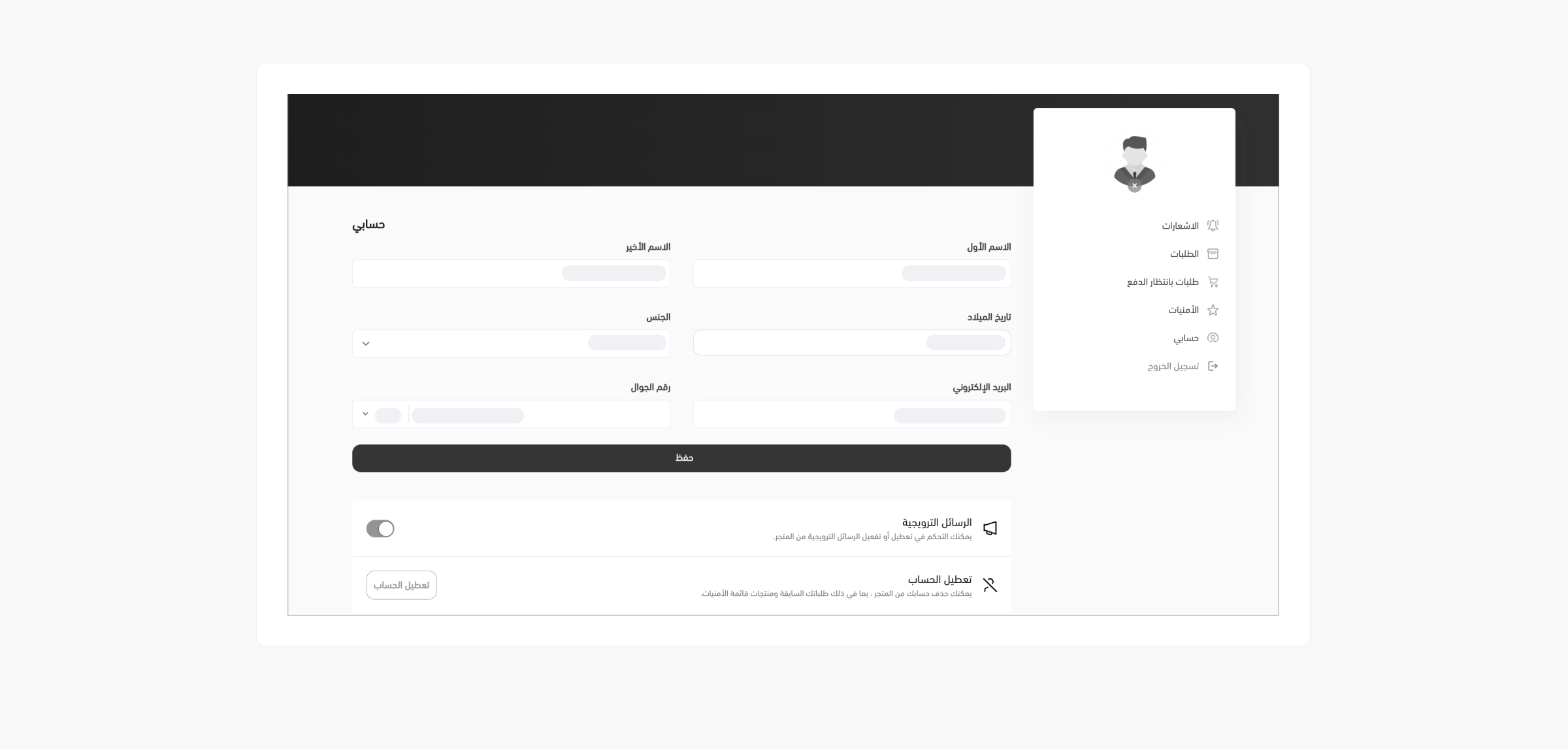
User Profile
<salla-user-profile> web component allows the user to display the user information, this can be customised to display information such as Name, Email, Phone Number.Example

Usage
HTML
SASS
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
| Custom Fields | custom-fields | Custome fields that can be rendered in addition to the default ones. | string | undefined |
Methods
methods allow for calling functions built by Salla to carry out certain actvities, such as setCustomFields(fields:CustomField[])which sets custom fields for the component.| Method | Description | Return Type |
|---|---|---|
setCustomFields(fields: CustomField[]) | Sets custom fields for the component. Can be useful for non HTML usage. | Promise<void> |
Modified at 2024-08-18 10:16:42
