Sheet
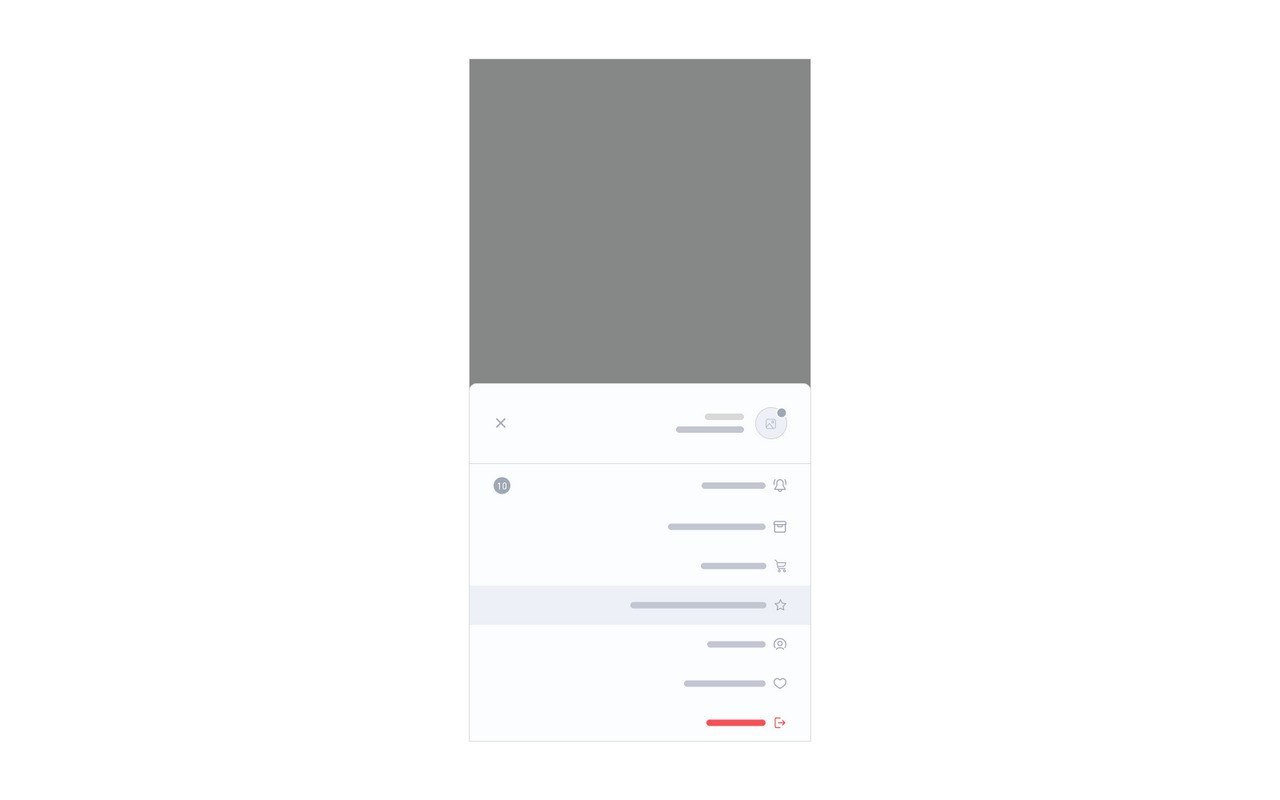
<salla-sheet> component is the baseline for numerous components such as the Button component. It is a transformable layout, based on the position property, that provides a basic foundation for other components to be set on.Example

Usage
HTML
SASS
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
| Height | height | Sets the vertical height of the component | number | 300 |
| Persistent | persistent | Whether or not the component is in a force view mode where it is not closable | boolean | false |
| Position | position | Positions the component for different UI layout usecases, such as mobile view | "bottom" | "left" | "right" | "top" | 'bottom' |
| Sheet Color | sheet-color | Customizable coloring of the component | string | "#ffffff" |
| Width | width | Sets the horizontal height of the component | number | 600 |
Methods
methods allow for calling functions built by Salla to carry out certain actvities, such as open and close which opens and closes the sheet layout.| Method | Description | Return Type |
|---|---|---|
open | Opens the sheet layout | Promise<void> |
close | Closes the sheet layout | Promise<void> |
Modified at 2025-03-04 12:54:02
