Quick Order
<salla-quick-order> web component allows customers to request a call from the store owner for assistance with making their order. Customers provide their contact information through this component and the store owner is notified of the request. The store owner can then contact the customer directly to provide assistance with their order. This web component is an easy and convenient way for customers to receive help and support from the store owner, improving the overall customer experience.It may consist of one or more components, such as
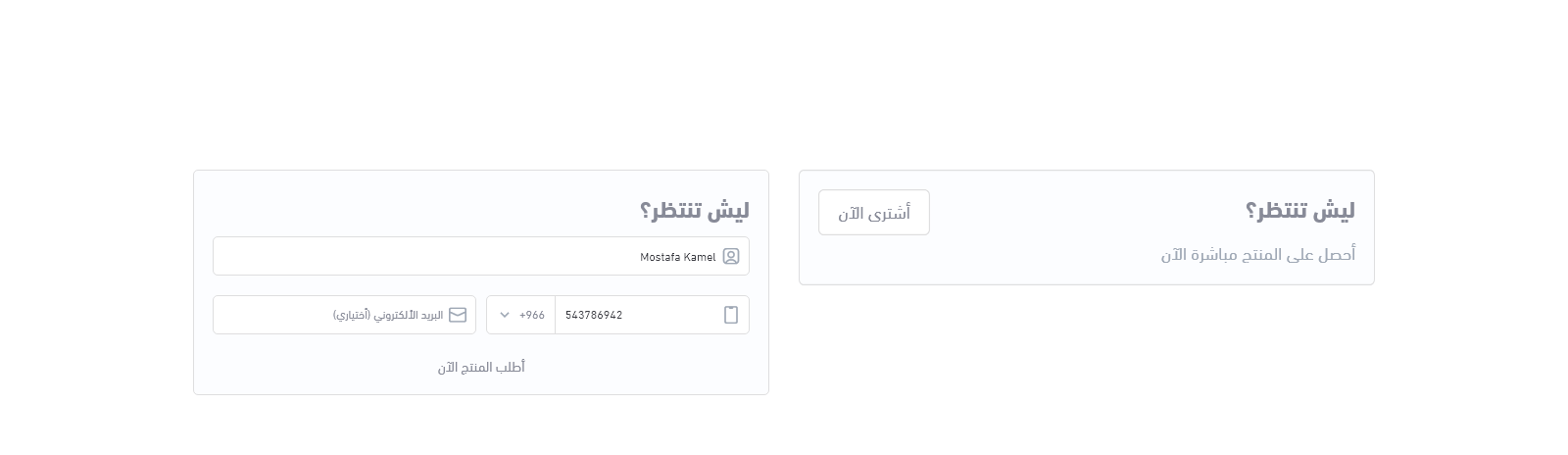
<salla-button>, <salla-modal>, <salla-tel-input> and more.Example

Usage
HTML
SASS
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
| Agreement Text | agreement-text | Shows an agreement text from server or from props | string | salla.lang.get( 'pages.checkout.show_full_agreement' ) |
| Confirm Pay Button Title | confirm-pay-button-title | Displays a confirmation button text of the "quick order confirm pay" label | string | 'اشتر الآن' |
| Is Email Required | is-email-required | Whether or not the email is required | boolean | false |
| Pay Button Title | pay-button-title | Customizes the "pay title" button context | string | 'اطلب المنتج' |
| Product ID | product-id | Fetches the Product ID from either local or from a specific page | string | undefined |
| Quick Order Style | quick-order-style | Styles the Quick Order component | | "default" | "grey" | "white" | | 'default' |
| Quick Order Title | quick-order-title | Customizes the Quick Order title text | string | 'ليش تنتظر؟' |
| Sub Title | sub-title | Customizes the Quick Order sub title text | string | 'احصل على المنتج مباشرة الآن' |
| Thanks Message | thanks-message | Displays a Thank You message after the purchase is completed | string | undefined |
Events
| Event | Description | Type |
|---|---|---|
quickOrderSubmited | This event will be fired when the order gets submitted successfully. | CustomEvent<any> |
Modified at 2025-03-04 12:54:02
