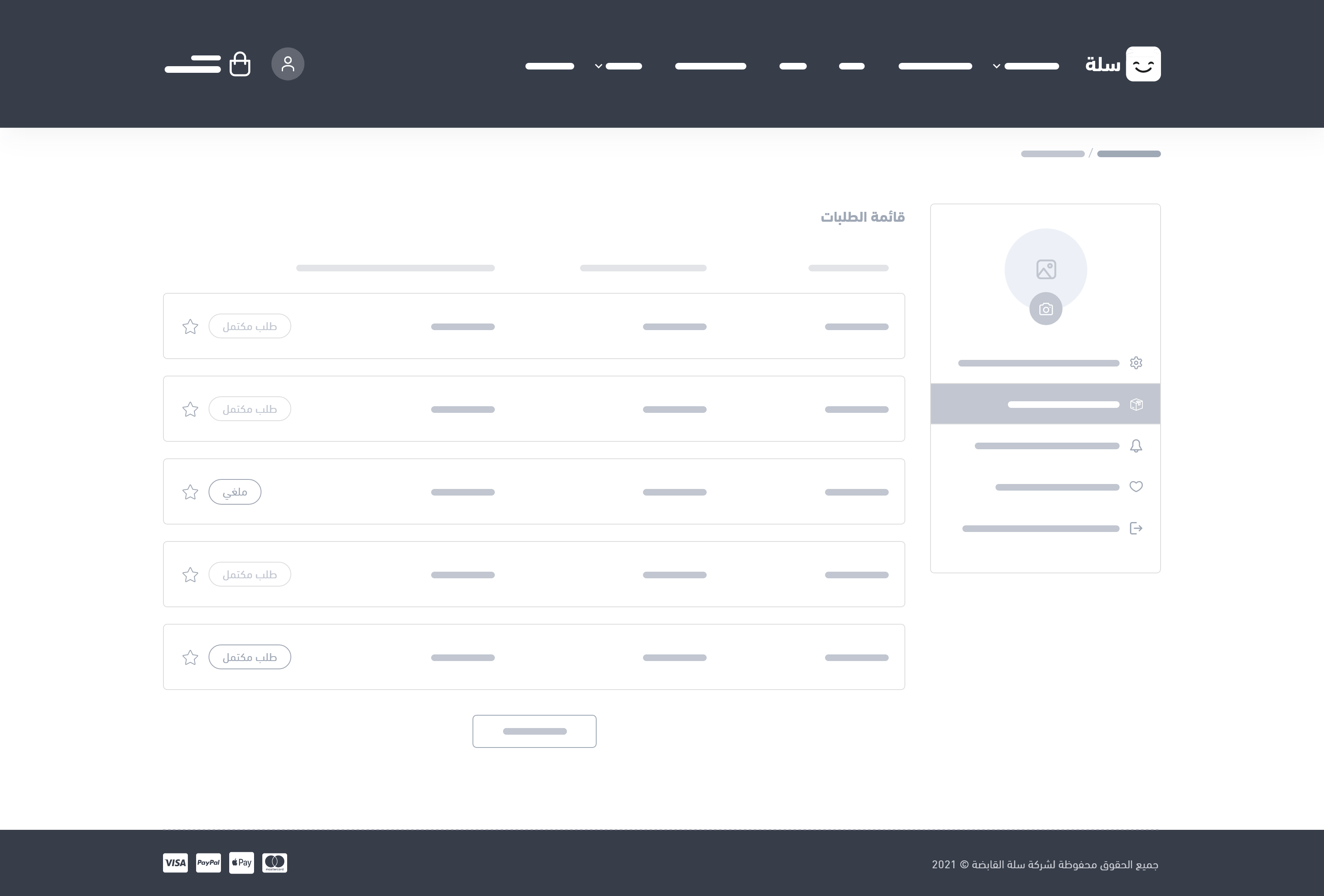
Orders list
orders list page template is designated for listing customers orders where customers can check their existing orders to view the status, price, order number and make changes where applicable.Example

Variables
CustomerOrderPage
Components
master.twig, and accordingly, it takes the unified look-and-feel. For example, all of the header's and footer's components will be added automatically to this page.User model is accessible automatically on this page because it's included in the master.twig layout file.JS Web Components
<salla-button><salla-infinite-scroll>Hooks
orders list page template calls for the following hooks in order to inject extra information.Usage
orders are displyed using a for-loop statement. This can be done easily by using the orders object as we see in the following example. Note that the Salla component salla infinite scroll has been used to ease the pagination process.Modified at 2025-03-04 12:54:02
