Now that you have the necessary skills to begin creating fantastic Twilight themes for Salla's Store, you can move on to the next phase and construct your theme.📙 What you'll learn#
Creating Theme via Salla Partners Portal#
Developers can use the Salla Partners Portal to integrate their themes with Salla's eCommerce Platform. It gives them the ability to create custom themes for Salla Merchants by giving them a set of tools to help them explore their creativity.By using this tool, developers will be able to build big projects on the platform in a simple, organized, and monitored way. Learn more about Salla Partners Portal by visiting this blog.Prerequisites#
Initiating a theme#
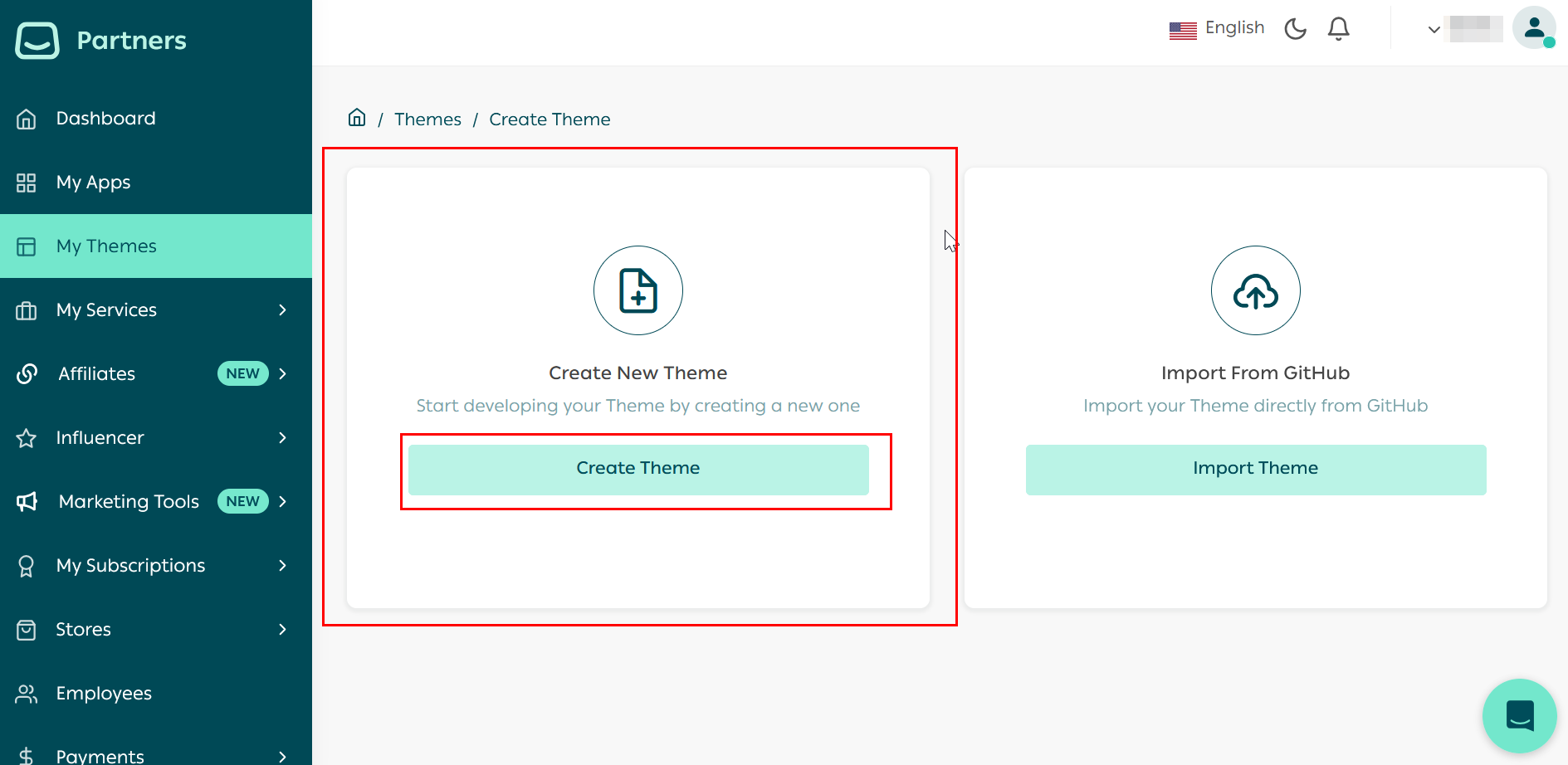
On Salla Partners Portal dashboard, click on My Themes on the main navigation menu. The page will be redirected to the theme management page. From there, click on Create your first theme. If you have already created your first theme, click on the Create theme button.Salla CLI, is a command-line tool developed by Salla team, can be used to create Salla themes. Connecting with GitHub#
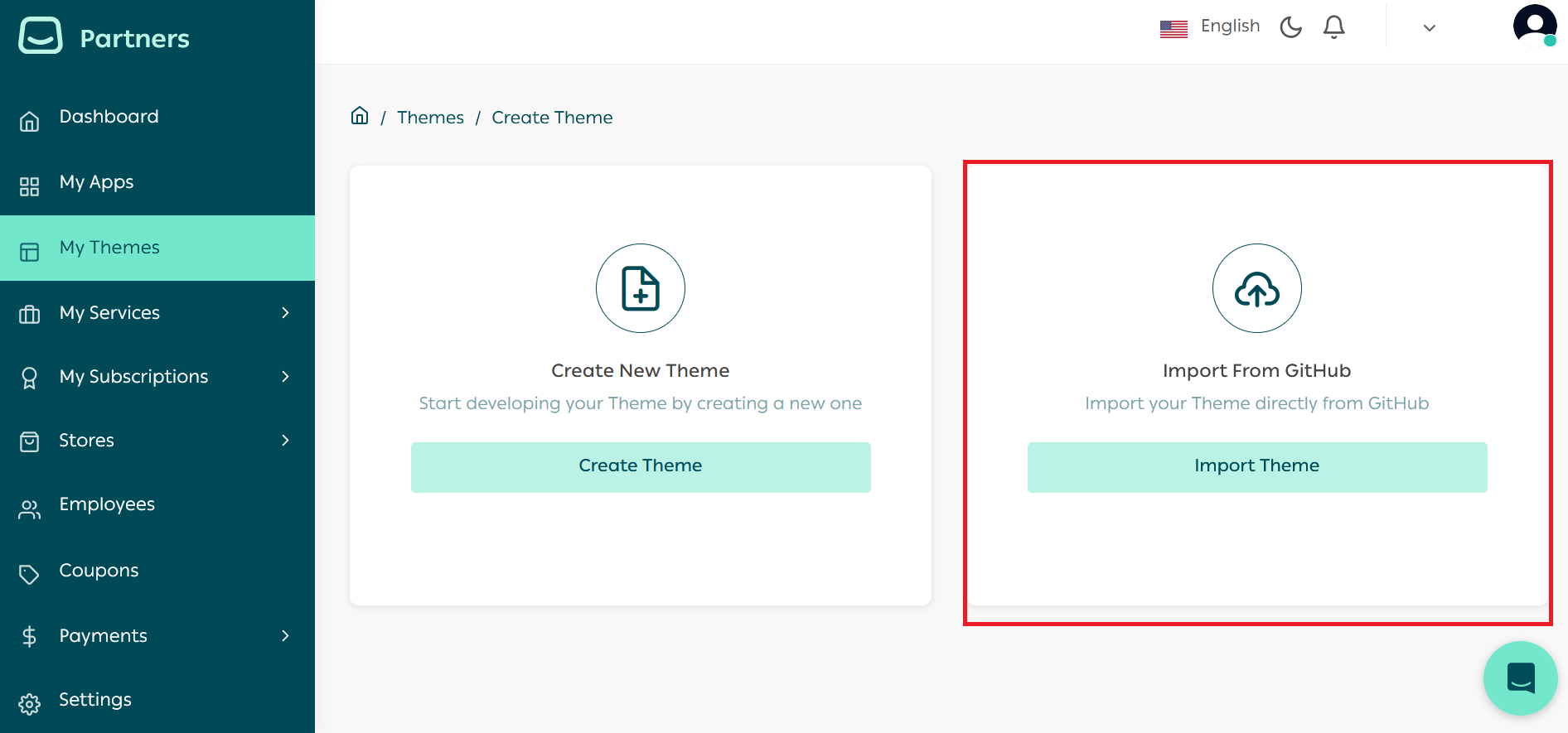
This step is crucial in order for Twilight to access a GitHub account and start crafting the theme's files there, it needs to verify the developer's GitHub identity. This requires going through the authorization process in order to authorize interactions with the data on GitHub on the developer's behalf. After setting the GitHub authorization, the page will give two options:Both methods will be explained respectively.Create a new theme#
By clicking on Create theme button, the theme setting file will be created. More about theme's files here.Next, fill in the new theme basic information:Then, click on Create theme. The table below explains the new theme details required in the above photo. | |
|---|
| 1- Theme icon for the new theme | Icon is an image that describes your theme. |
| 2- Name | The name of the theme |
| 3- Theme Category (optional) | This option allows the theme to be categorized in the available categories for ease of access by merchants. |
| 4- Theme website (optional) | This option provides the theme website for the merchant to display the theme. |
| 5- Support email | Email address to support the theme. |
Next, we'll create a theme by importing it.Import an existing theme#
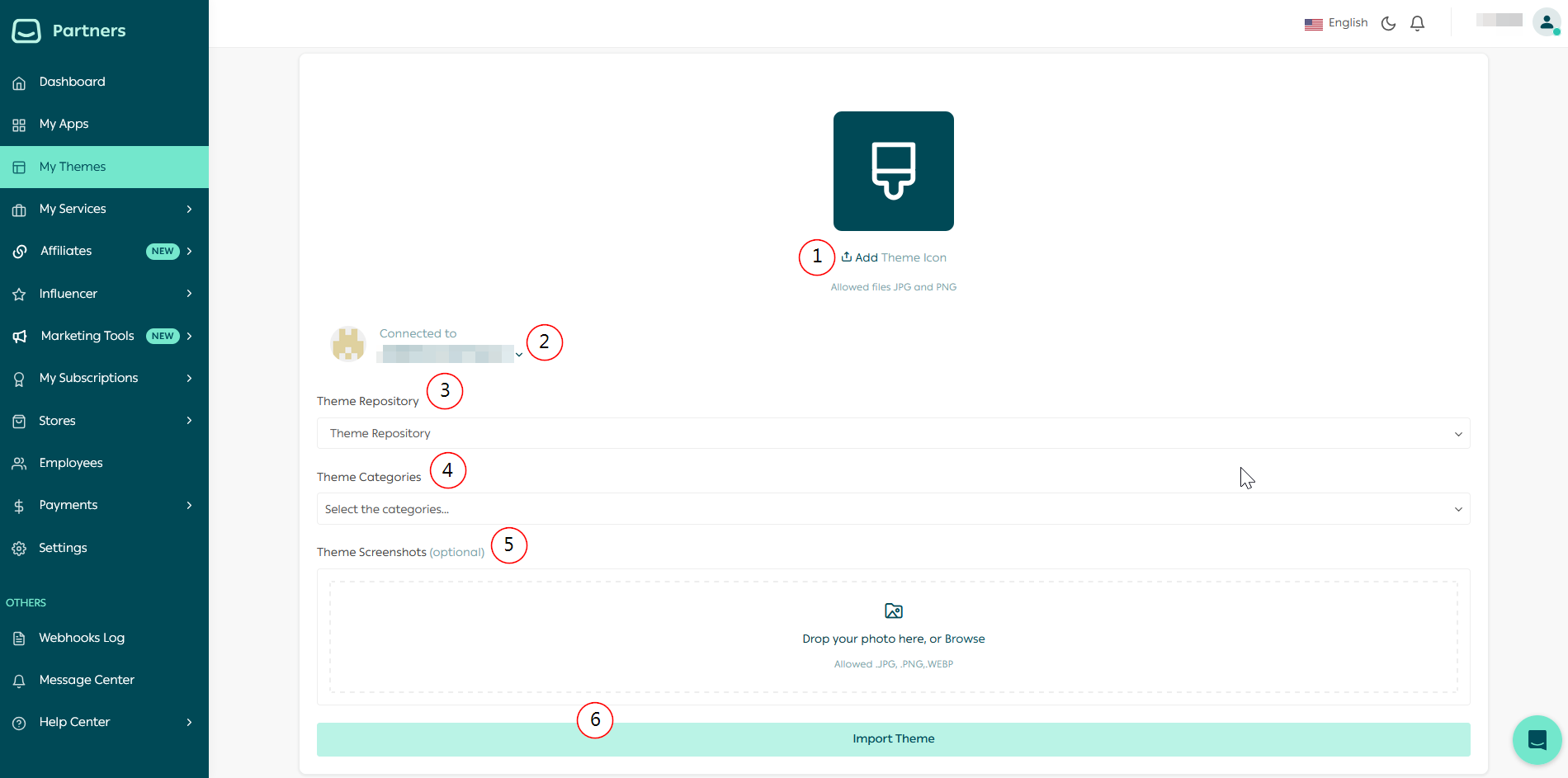
The other method for creating a theme from the Salla Partners Portal is to import an existing theme that already exists in the developer's GitHub account. This method will detect the theme setting file twilight.json and craft the new theme based on it. Here is a complete article about the twilight.json file.On the theme management page click on import theme button.Next, fill in these details:Then, click on import theme. The following table explains the information required from the developer to create the theme using import theme option. | |
|---|
| 1- Icon for the imported theme | Icon is an image that describes your theme. |
| 2- The Github account | The GitHub account linked to the partners account. |
| 3- The theme repository | Imported theme repository, from the developer's remote GitHub account. |
| 4- Theme Categories | The Theme category |
| 5- Theme screenshots (optional) | Images of the theme, up to three images. |
Modified at 2025-03-04 12:54:02