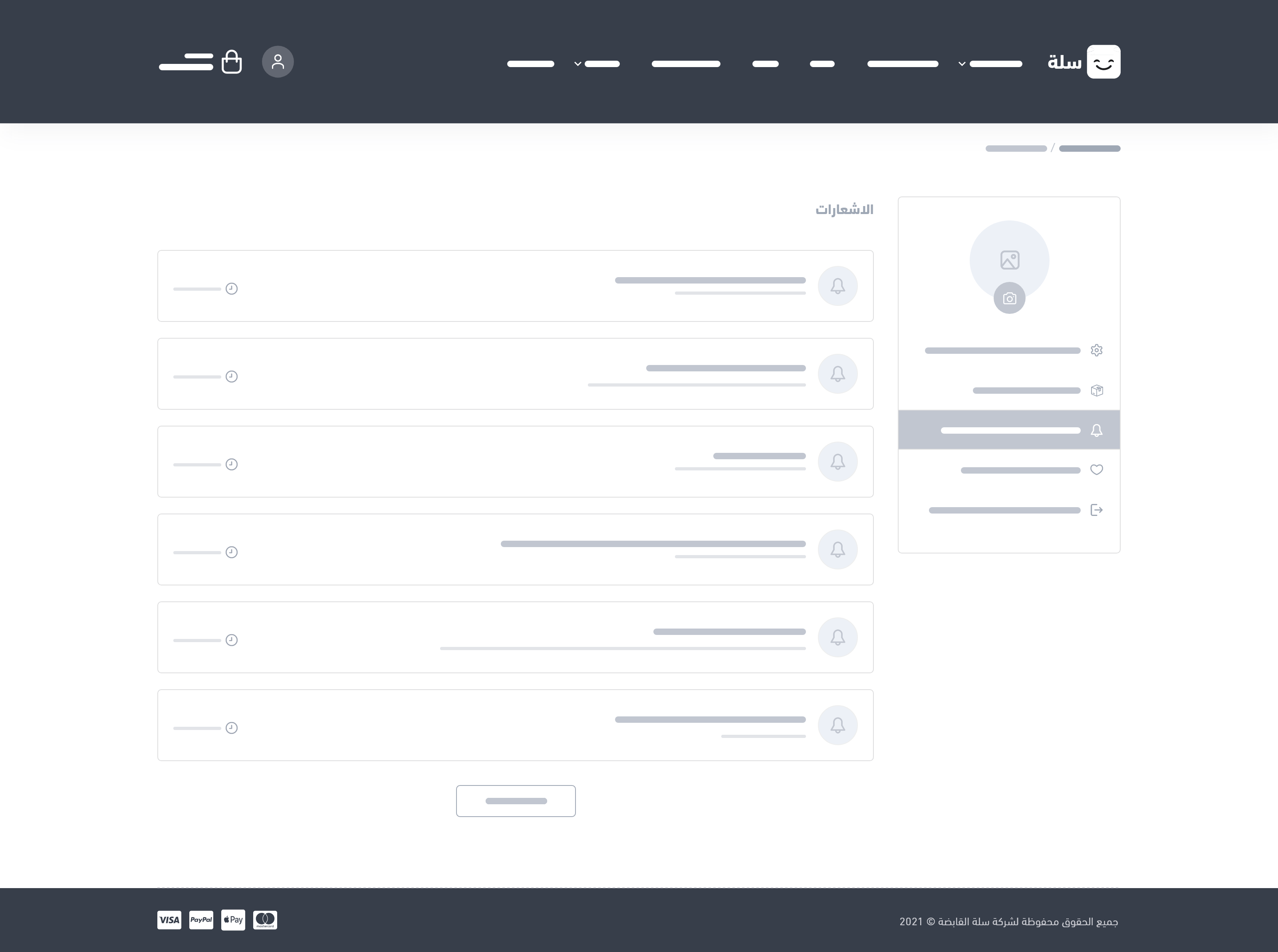
Notifications
notifications page template can help display short texts/messages to notify customers with the latest updates regarding their orders.Example

Variables
NotificationsPage
Components
master.twig, and accordingly, it takes the unified look-and-feel. For example, all of the header's and footer's components will be added automatically to this page.User model is accessible automatically on this page because it's included in the master.twig layout file.JS Web Components
<salla-infinite-scroll>Hooks
notifications page template may call the following hooks in order to inject extra information.Usage
notifications as an object. This array contains all of the notification's data for the currently logged-in user. Each notification can be displayed using a for-loop statement.Note
salla-infinite-scroll has been used to ease the pagination process.Modified at 2025-03-04 12:54:02
