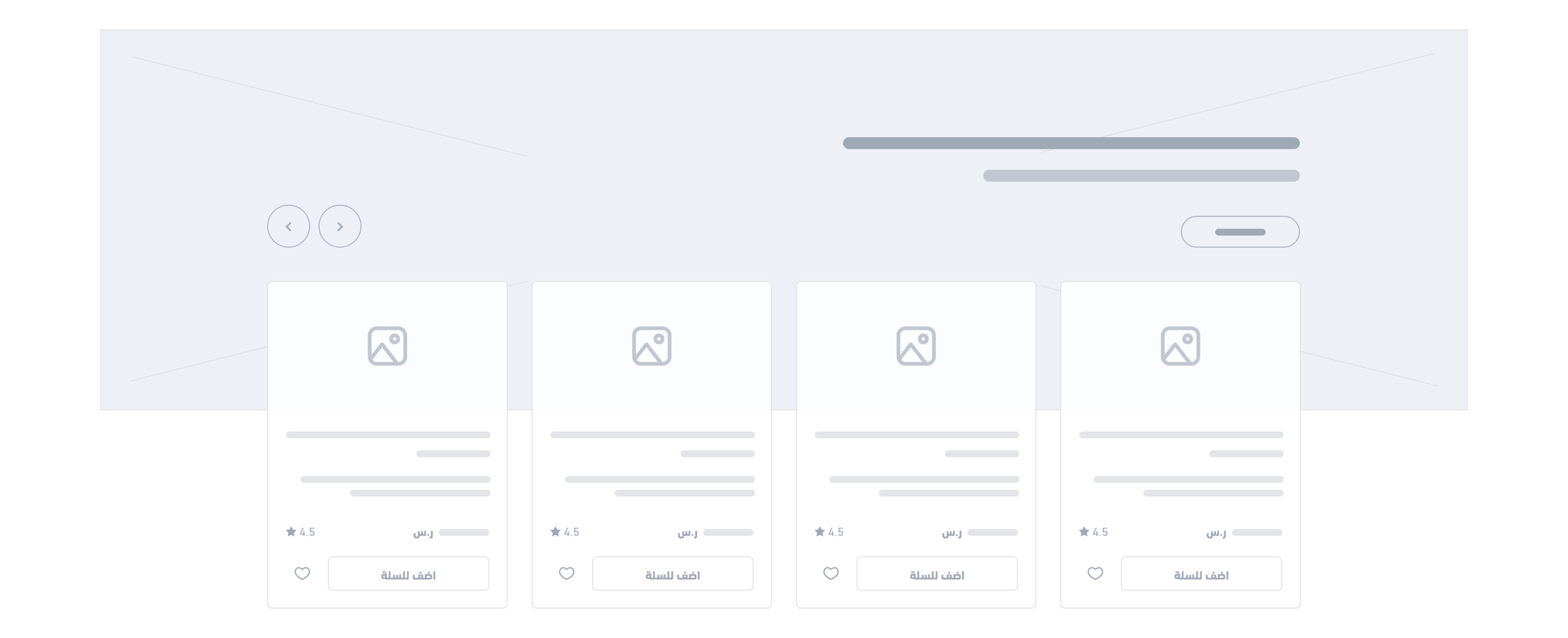
Slider Products with Headers
Example

Settings
{
"version": ...,
"theme_name": ...,
"repo_url": ...,
"support_url": ...,
...
"components": [
{
"name": "slider-products-with-header",
"title": "Slider products with header",
"icon": "sicon-list-play",
"path": "home.slider-products-with-header",
"fields": [
{
"id": "background",
"type": "string",
"format": "image"
},
{
"id": "title",
"type": "string",
"label": "Header title (optional)"
},
{
"id": "description",
"type": "string",
"format": "textarea",
"label": "Header sub title (optional)"
},
{
"id": "products",
"type": "items",
"icon": "sicon-list",
"label": "Prducts",
"format": "dropdown-list",
"required": true,
"source": "Products",
"multichoice": true,
"maxLength": 8
}
]
}
]
}
Theme Preview

Variables
twilight.json file as per the merchant settings. They are located in the components section's fields.HomeSliderProducts
Usage
Modified at 2025-03-04 12:54:02
